
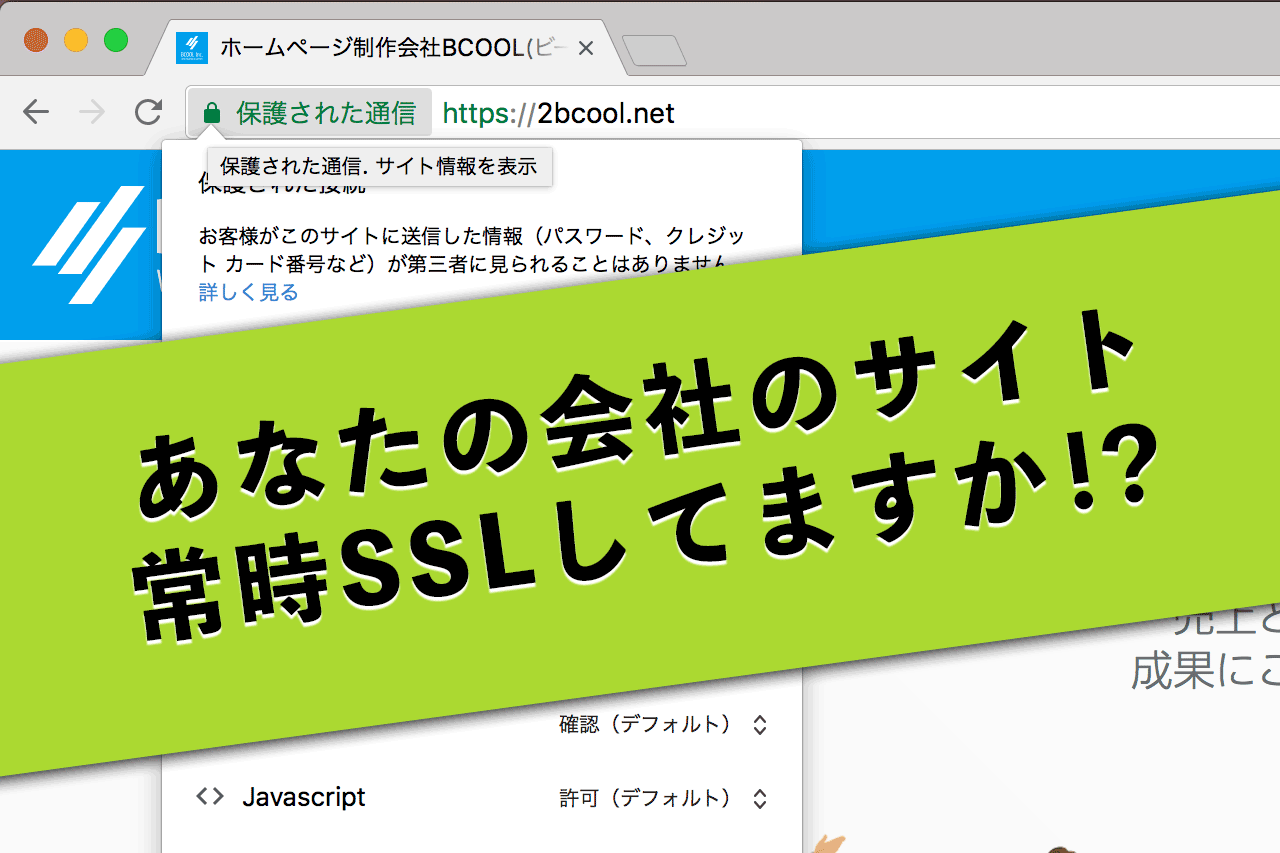
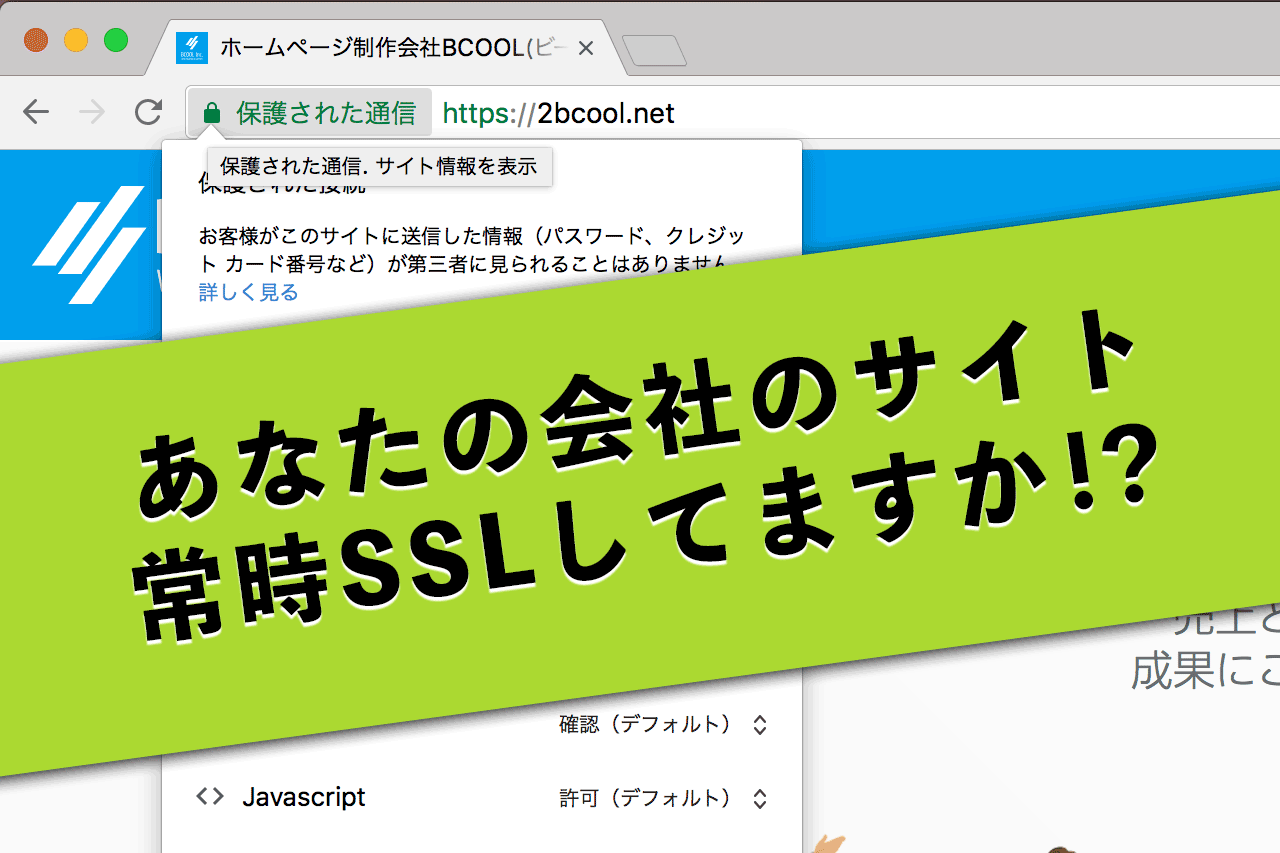
常時SSL、してますか!?
セ○ムしてますか!?懐かしいですね。でもほんと内容はセキュリティの話なんで、こんなフレーズ、業界的に今年流行るんじゃね?なんて思っている今日このごろ。
先日、小規模サイトの常時SSL化の是非という記事を書いたのですが、ウェブ関係の方たちやお客様ともいろいろ話す中、我々がお手伝いしてサイト構築をするサイトは、これからはもう全て常時SSL化で行くべきでしょ!!そうでしょ!!標準化すべきでしょ!!という話になったので、もう一回AOSSLの話題を。
この記事で何が言いたいのか?
「企業なら常時SSL化しとかないとまずいでしょ!」の時代ついに到来。
我々制作側も今後お手伝いするサイトには標準対応していきます!
どんな方に読んでいただきた情報か?
・ウェブサイトを開設する全ての方
・会社組織のブランド、信頼性を守る立場の方
この記事を読むのに掛かる時間
おおよそ約5分で読めます。ぜひご一読くださいm(_ _)m
常時SSL(AOSSL)についてのおさらい
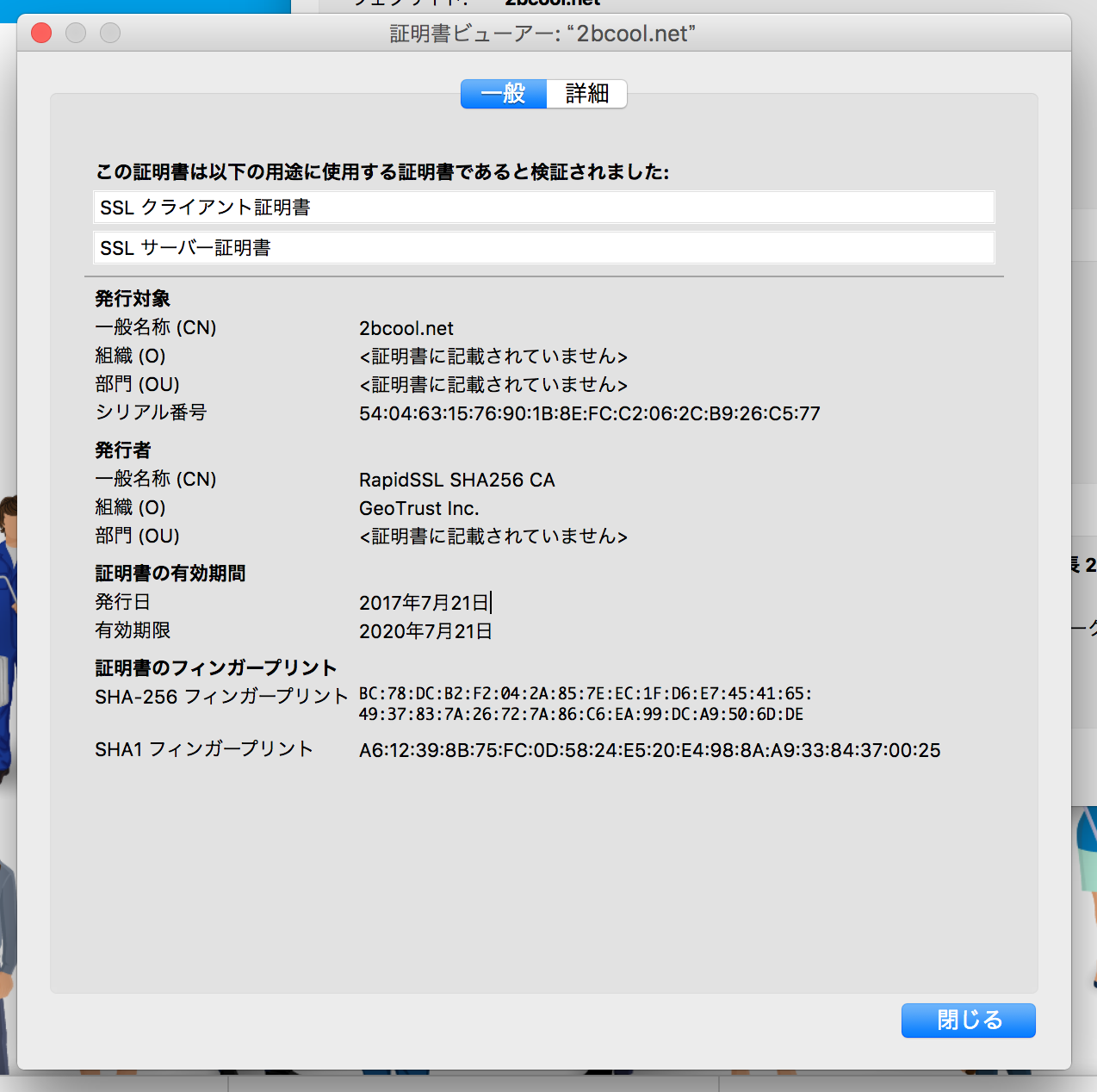
ブラウザのアドレスバーでご存知だと思いますが、http://ではなくて、https://となっている暗号化された通信を、常時行うのが、常時SSLです。
これまでの常識だと、コンタクトフォームやショッピングカートエリアなど、個人情報やクレジットカード番号など、機密情報を扱うページは暗号化して通信することで、盗聴されても解読できないように暗号化して安全を守るというものでした。しかしながらこの一部SSL化の場合、Cookieを始めとするサイトとユーザ間でやり取りされる情報を完全に守りきれているわけではありません。
もう少し噛み砕いて書くと、ユーザがサイトに訪れてからお帰りになるまでをセッションと呼び、セッションIDを振って管理していることが多々ありますが、暗号化しているページとそうでないページが混在する環境では、適切にこのセッションを管理していないと、第三者に漏えいし、セッションを乗っ取られてしまう事があるわけです。
また現在では、これだけ公衆無線LAN(フリーWi-Fi)スポットが充実し、Firesheep(同じフリーwi-fi環境に接続している他人のSNSアカウントなどのなりすましを可能にしてしまうツール)の様な専門知識を持たなくてもハッキングが出来てしまうアプリが誰でも使える状況になっています。あぁ恐ろしい…。
こうした不正アクセスに関して、あらゆる個人ユーザがしっかりと自分を守ろうという意識をもち対策できるとは思えないわけで、情報提供者側(ウェブサイト運営者)による対応が求めらているわけですね。
ウェブ制作会社こそ、お手伝いするお客様サイトの常時SSL化を推進すべき
昨日リノバスのラーメン大好きのぶやま社長と、この常時SSL化の話しをしていたところ、
我々がこれから開発・販売する車に、ABSもエアバックもついてないなんてありえない。標準装備しとかなきゃまずいでしょ!って事だね〜!
と、得意の超絶分かりやすい例えが出ました!!
(衝突回避システム、自動ブレーキ、歩行者検知…技術的にはこの辺が近いかも…常時SSL化。ってそこまでしっかり練らなくてもいいかwww 例えついでに言うと、バックアップを取らずにwordpressでサイト運用をされている方、それは無保険で車運転してるようなもんですよ!)
運転に不安のあるお客様が「自動ブレーキオプションつけるといくらですか?」と質問されるのと同様に、今年に入って「常時SSL化ってしたほうが良いですか?」「うちのサイトで”保護されていない通信”って出てるんですけど大丈夫でしょうか?」と質問されることが本当に増えてきましたが、普段から業界の技術的側面に触れ、サイト制作・構築を行う我々が先頭に立って、お客様のためになる事を推進していかなくてどうするんだ!という話になって然るべきと思うわけです。
車に例えたら、今どき安全対策してない新車を作りますか?売りますかってこと!
なぜなら、とてもコストパフォーマンスに優れたセキュリティ施策で、かつメリットはいっぱい、デメリットはあまり見当たら無いからです。
安全・安心を手に入れつつ、様々なメリットを享受。
構築作業も運用もミス無く行える
前回の記事でも書きましたが、2014年にGoogleが「httpsサイトをランキングで優遇しまっせー」と明言してから早3年、今年の1月にはChromeが、3月にはFirefoxが「HTTPサイトを安全でない!」と表示警告し始めました。もう待ったなしの状況になりました。
そんな折、SSL証明書の市場はどんどん低価格化が進んでいて、無料の証明書まで出てきており、選択の幅が広がりました。レンタルサーバーによってインストールできる証明書の縛りがあったりしますが、単にセキュリティ対策実務としてSSL化を!ということであれば、ドメイン認証という安価な選択で十分なわけですし、事業体によってサブドメインをたくさん使っていたり、複数のドメインを使っていたりする場合に対応するマルチドメインSSL証明書もあります。
その昔は「あぁこの問い合わせフォームのためだけに年間10万か〜…こっちのドメインのはレンサバの共用SSLで我慢だな…」なんて思われていた方も多いのではと思いますが、SSL証明書市場はずいぶんと変わりました。
「まぁうちの規模なら独自SSLはいいや」と済ませていた企業さんも、「wordpressで運用してるけどログインSSL化してないのずっと気になってたのよね…」というウェブ担当者さんも、今度こそ上層部にしっかりとSSL導入を強く打診スべきタイミングです。
また我々サイト制作や運営のお手伝いをする側にとってもメリットがあり、暗号化エリアとそうでないエリアをわけずに済みますから、それぞれを細かく絶対リンクで書いたり、設定情報を持ったりする必要がなくなり、作業・検証の手間も、ミスも減らすことが出来るわけです。
さらに、httpsサイトからhttpサイトへのアクセスがあった場合には、リファラー情報が引き継がれないので、サイト全域をhttps化することで、アクセス解析の精度も向上しますし、現代のブラウザでは、SSL化したサイトの方が表示速度が高速化するとも言われています。
このように常時SSL化されたサイトは、大義として掲げる誰もが安心してウェブを閲覧する環境を創る!という事以外にも、メリットはたくさんあります。
2017年、企業の常時SSL化は、もうまったなしの状況だという危機感を
現在すでに、みなさんのサイトも「(i)このサイトへの接続は保護されていません」と表示されてしまっているわけです(常時SSL化していなければ)。
近い将来お客様から「このサイトは安全じゃないから見るのやめよー。ダメだなこの企業」と認識されてしまう前に、常時SSL化対応しないとです。多少詳しい人には既に「この企業はあまいな〜」と思われているわけです。
サイト運営者の方々には、こうしたブラウザによる警告表示が、今後サイト利用者の心理にどう影響してくるかについてもしっかり考えて頂きたいですし、そして何よりウェブで情報発信をする企業であれば、ユーザーの安全を守るための常時SSL化は、やってて当たり前の時代なんだと、認識して欲しいと思います。
運用中のお客様から順次すでに説明差し上げていますが、私もここでこう宣言した以上、これから新たにお手伝いするサイトについては必ず常時SSLしましょーという姿勢で臨ませていただきまっす!