4月1日にお願い致しましたウェブミーティング推進の中のzoomを利用をおすすめ※しておりますが、急激に拡大しているこのzoomに対して、セキュリティ懸念のニュースなどが多出されている事により、お問い合わせをいただく事案が増えております。
まず、ホストとして有料版(Proは月額2,000円〜)を利用することを前提としてお話させていただきますが、以下2つの正しい設定をすることで、ほとんど皆様におかれましては、安心してご利用いただけるのでは、と考えます。
※オンラインMTGの規模や頻度、掛けられる予算、多岐にわたる利用者環境への配慮、などを考慮しzoomを推奨しております。

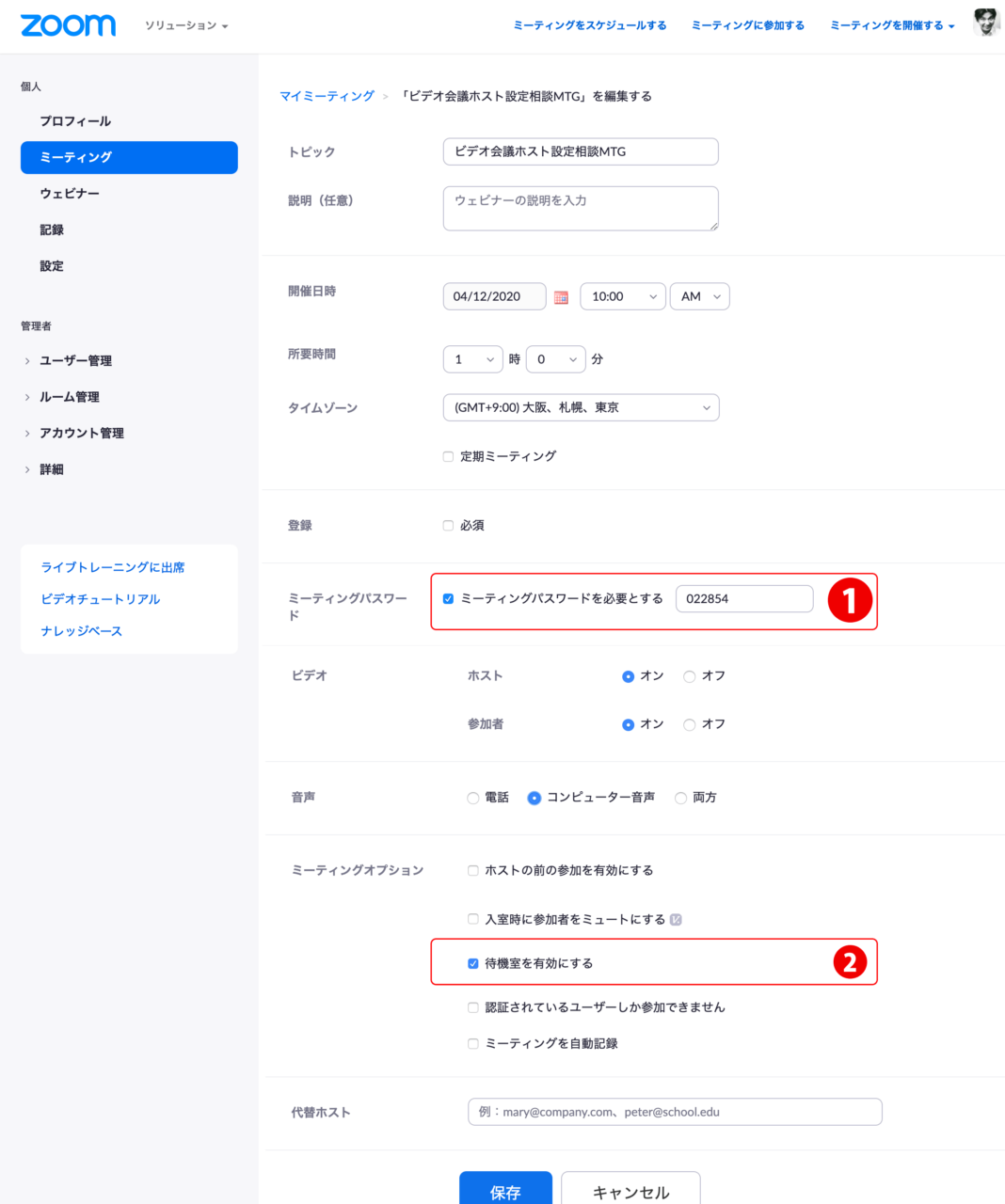
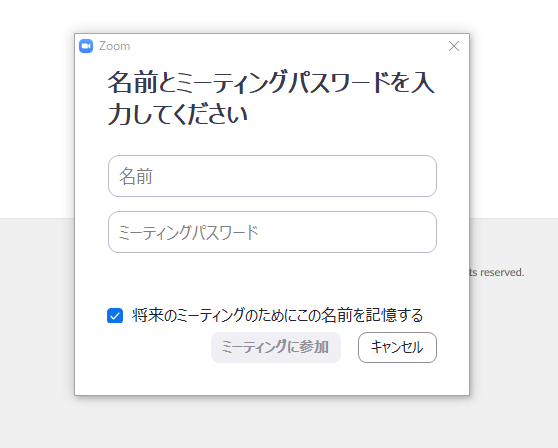
1.会議(や教室)にパスワードを掛ける
当然のことですが、パスワードを知らない限り、入室できなくなりますので、URLだけ入手した方が乱入することを防ぐことが出来ます。

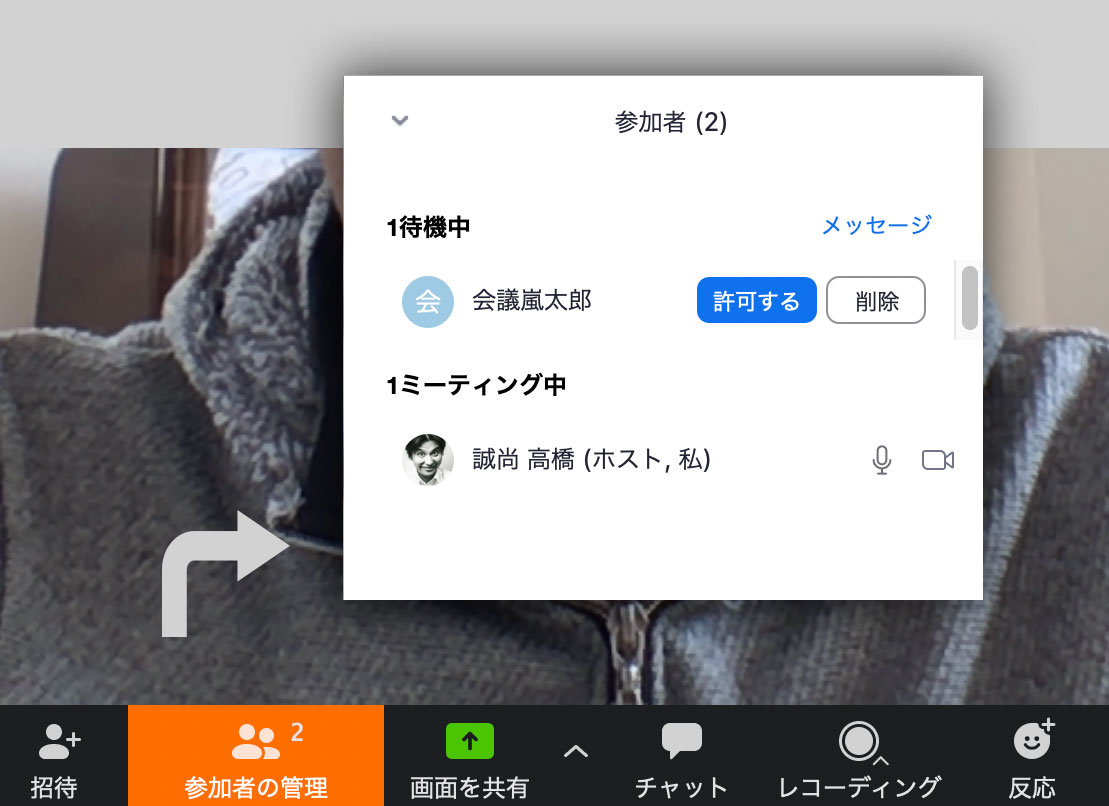
2.待機室を有効にし、特定できる人のみ入出させる
管理者側では、参加者の管理が出来るようになり、怪しい人へは許可を出さない限り、入室は出来ないこととなります。

個人的な見解としては、業務効率アップ、テレワーク支援、対面商談・相談のオンライン化など、現況を踏まえた仕事の仕方をするためには、正しい設定での利用を行っていれば、何ら問題ないと考えています。
機密事項などを扱う高セキュリティな会議などを想定した、大変高価なウェブミーティングシステムと比べると、ということで専門家が発しているセキュリティの話と、あらゆる産業で急激に需要が顕在化し、使い方や使用用途をしっかり検証し学ぶ間もなく利用者が増加している事より発生した事故等については、同列で話すことではないと感じます。
zoomに限らずミーティングのオンライン化は、皆様が思うよりもあっさりと完了する場合がほとんどです。今仕事の仕方をオンラインに変革していくことで、テレワーク要請・自粛要請の期間に考え、実行し、適応するために使った時間は、確実に取り返すことが可能であり、取り返した後は利益に変わっていくはずです。